This feature is deprecated and should not be used. Please use our new Shopify checkout extension instead.
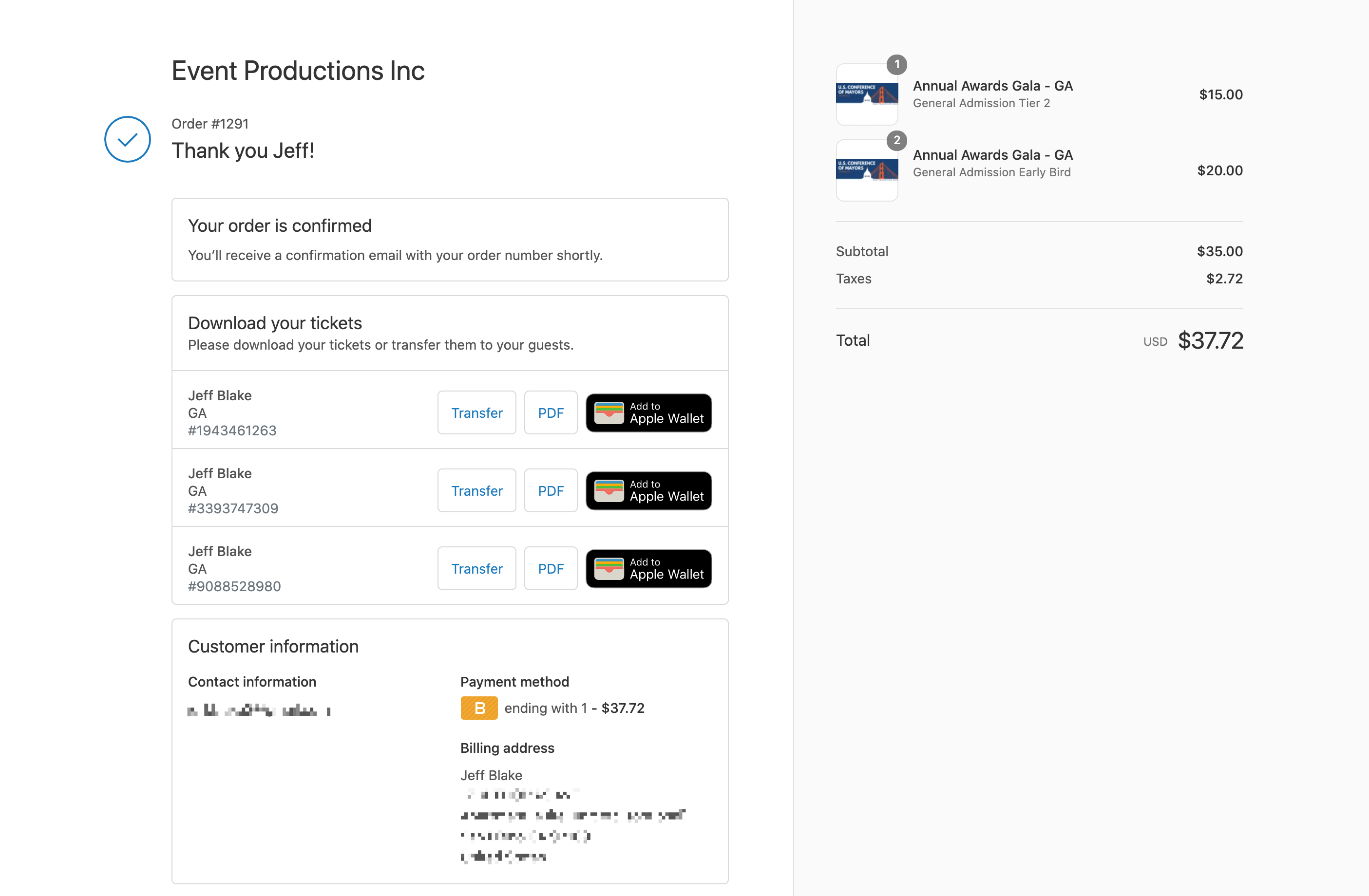
The customer finishes paying, and lands on the thank you page. With the Event Ticketing app, we do a little magic and insert all of the customers purchased tickets directly on the page, available for quick download, Add to Apple wallet, transfer to a friend, and/or completing registration data (optional - not pictured).

How to enable
The widget will be enabled by default.Go to Settings in the Event Ticketing app. The first setting is for the order status page widget.
- Click the blue Enable button if it has not already been done (new accounts after May 15, 2020 will have the widget automatically enabled)
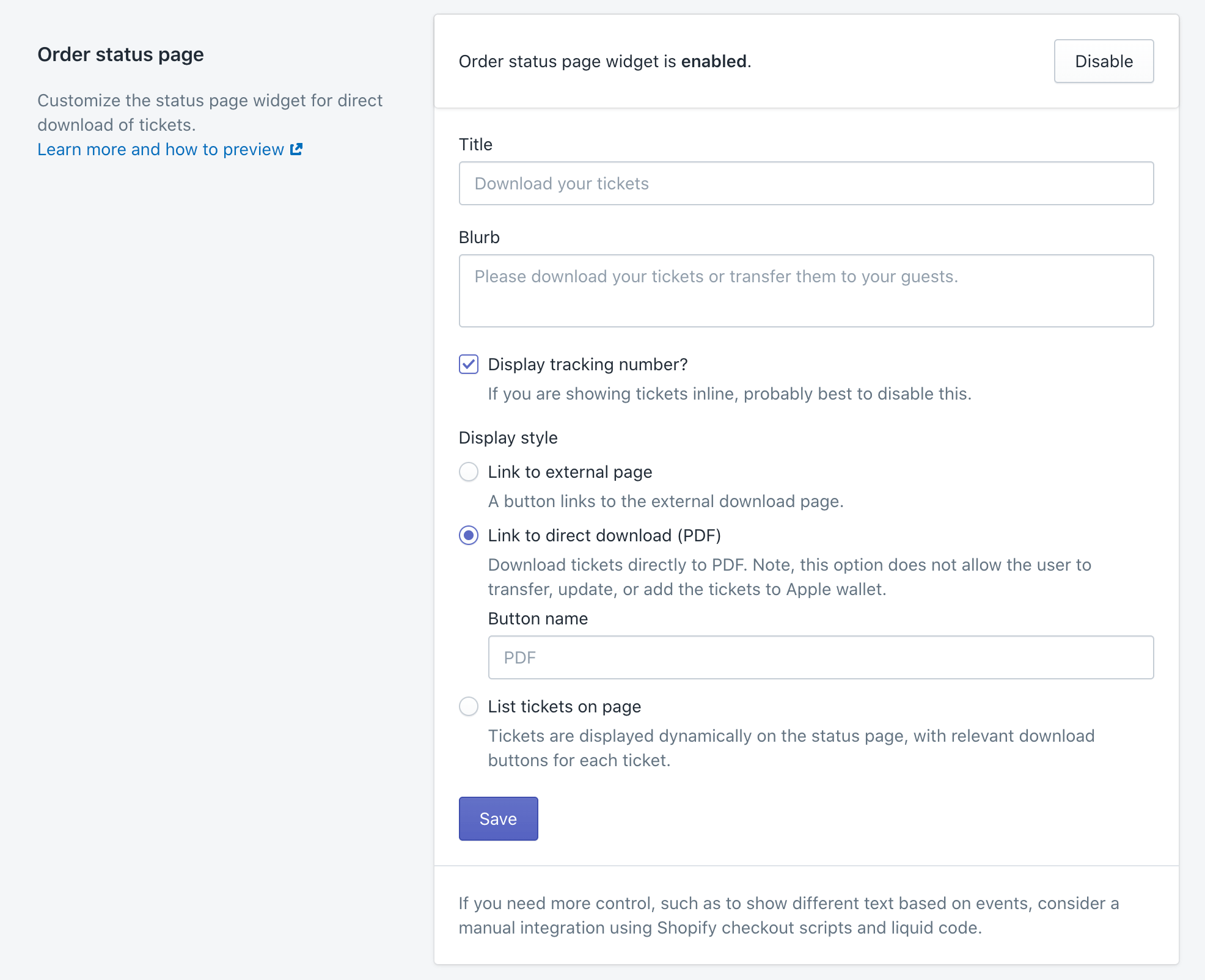
- Once enabled, settings for Title, Blurb, and Style will appear. Customize accordingly!

For style, there are three options:
- Link to external download page
- Link directly to a PDF download of all tickets in the order
- Display all tickets in the order on the page dynamically (default)
I recommend the default (last option), to display tickets on the page. This means there is one less webpage to customize, and is a more cohesive/integrated experience.
Testing or previewing the widget
You will need to create an order containing a product (ticket created by the Event Ticketing app). This can be done from the Admin, or from the Storefront.
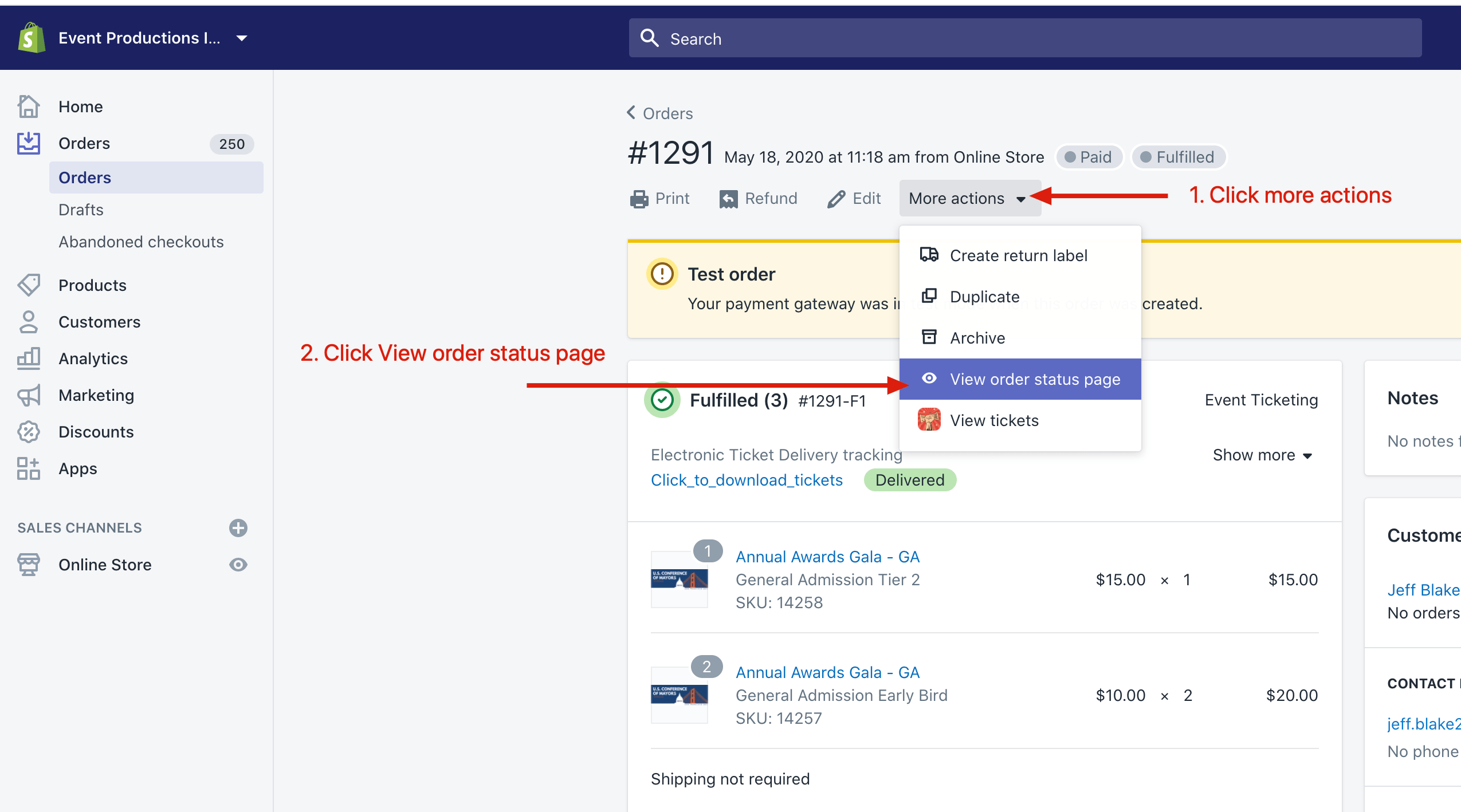
Preview from the Admin

Preview from the Storefront
This one should be easy! Add a ticket product to the cart, and complete a checkout. You will land on the confirmation page (aka Shopify order status page).
FAQ & common issues
The download buttons (PDF, Wallet) are not appearing
The download buttons only appear if the PDF and Apple wallet design have been set up. Please refer to the getting started guide for details.
How to hide the Transfer button?
The transferability of a ticket is determined by a setting on the Ticket type. This setting is (currently) only possible to edit with the external admin app on one of the paid monthly plans.
Can I customize the widget further?
For advanced uses you may inspect the script that gets loaded onto the checkout page. You will see that the script fetches the order details as 2nd javascript from the guestmanager.com domain. You may swap out .js for .json in the request URL to get a JSON payload of the order and ticket details, for use in your own script to be placed in Shopify Settings > Checkout > Additional scripts.
Or, gett in touch if you have a valid use case for wanting to customize the widget further. The widget is currently programmed in Liquid, so making that template available for you to edit would be possible.
The tickets are not appearing
The app relies on the Product type being set to Ticket. The app does this automatically for you when you create an event, so don’t change it. If you were to create your own product in Shopify and set the type to Ticket, that won’t work! All products must be created by the app when creating an event.
Other things to check:
- The widget is enabled in Event Ticketing App > Settings
If the tickets are still not appearing, please get in touch.