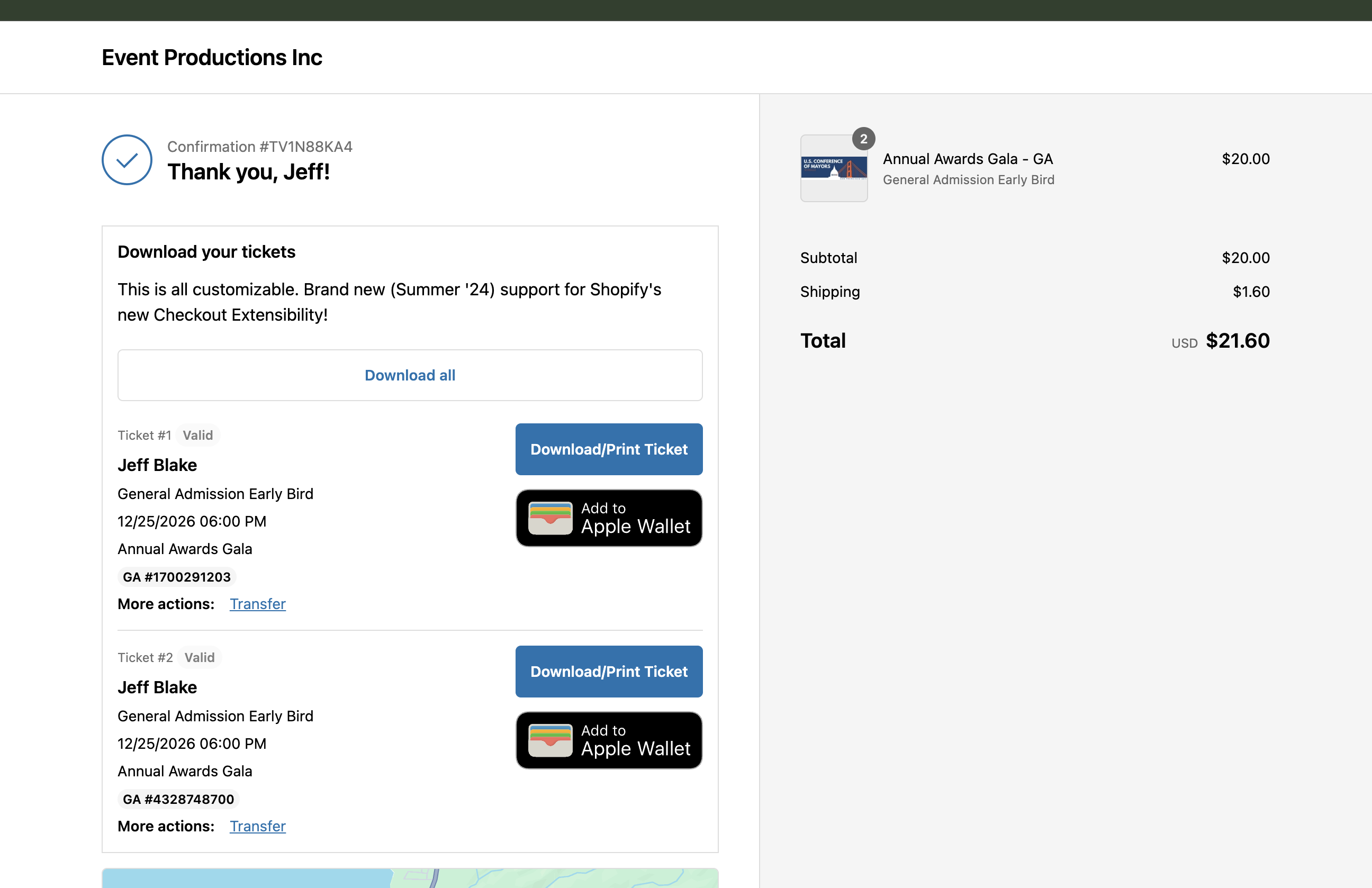
This checkout extension allows the customer to view their tickets immediately after checkout, and on the Order Status page. Additional features available, if configured:
- Download to PDF
- Add to Apple Wallet
- Transfer ticket (customer provides name and email of recipient, and the system will send an email to coordinate/accept the transfer)
- Complete registration questions (refer to article Collecting Attendee Information)
- Change tickets (a self service portal for customers to exchange their tickets to another date, event, or ticket type. Refer to article Ticket Exchanges)

How to enable
Your store needs to be upgraded to Shopify Checkout Extensibility
The extension is not enabled by default and will need to be added in Shopify > Settings > Checkout > Customize…
The extension should be added to both the “Thank you” and “Order status” templates. Repeat the steps to add it to both.
Testing or previewing the extension
You will need to create an order containing a product (ticket created by the Event Ticketing app). This can be done from the Admin, or from the Storefront.
Preview from the Admin
Open an order and click More actions > View order status page.
Preview from the Storefront
This one should be easy! Add a ticket product to the cart, and complete a checkout. You will land on the confirmation page (aka Shopify order status page).
FAQ & common issues
The download buttons (PDF, Wallet) are not appearing
The download buttons only appear if the PDF and Apple wallet design have been set up. Please refer to the getting started guide for details.
How to hide the Transfer button?
The transferability of a ticket is determined by a setting on the Ticket type. This setting is (currently) only possible to edit with the external admin app on one of the paid monthly plans.
Can I customize the widget further?
For advanced uses you may inspect the script that gets loaded onto the checkout page. You will see that the script fetches the order details as 2nd javascript from the guestmanager.com domain. You may swap out .js for .json in the request URL to get a JSON payload of the order and ticket details, for use in your own script to be placed in Shopify Settings > Checkout > Additional scripts.
Or, gett in touch if you have a valid use case for wanting to customize the widget further. The widget is currently programmed in Liquid, so making that template available for you to edit would be possible.
The tickets are not appearing
The app relies on the Product type being set to Ticket. The app does this automatically for you when you create an event, so don’t change it. If you were to create your own product in Shopify and set the type to Ticket, that won’t work! All products must be created by the app when creating an event.
If the tickets are still not appearing, please get in touch.
