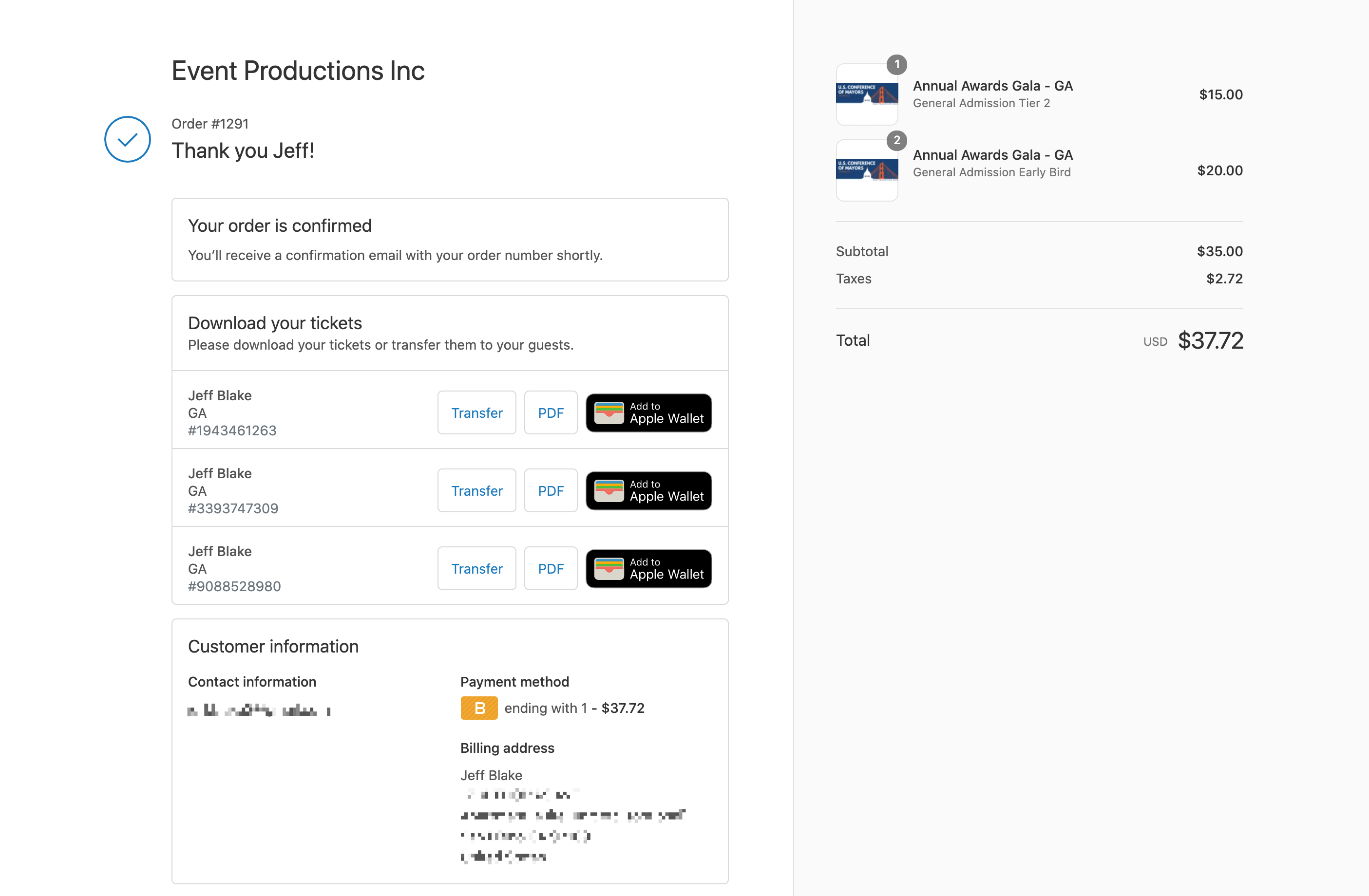
Event Ticketing now hooks into the official Shopify order status page, to display ticket download buttons:

Previously this would open an external webpage, offsite from Shopify. Now, the app does a little magic to dynamically display tickets, with download and transfer links within Shopify.
And as a bonus, this is implemented for you automatically - no messing with copy/pasting of script code!
Help doc guide: Customizing the order status page widget
How to upgrade
For existing customers, the upgrade process is easy.
- Delete the code installed* in Shopify Settings > Checkout > Additional scripts
- Go to Settings in the Event Ticketing app and enable the Order status page widget. Customize it as you wish.
- Done!
Other upgrade tip: With the tickets now displayed on the order status page, it may be wise to remove the code from the Order notification email and SMS, and instead only use the order status page button/link. I’ve prepared a new piece of code that can modify this button to say, for example, “Download tickets” instead of “View your order”, if the order contains tickets.
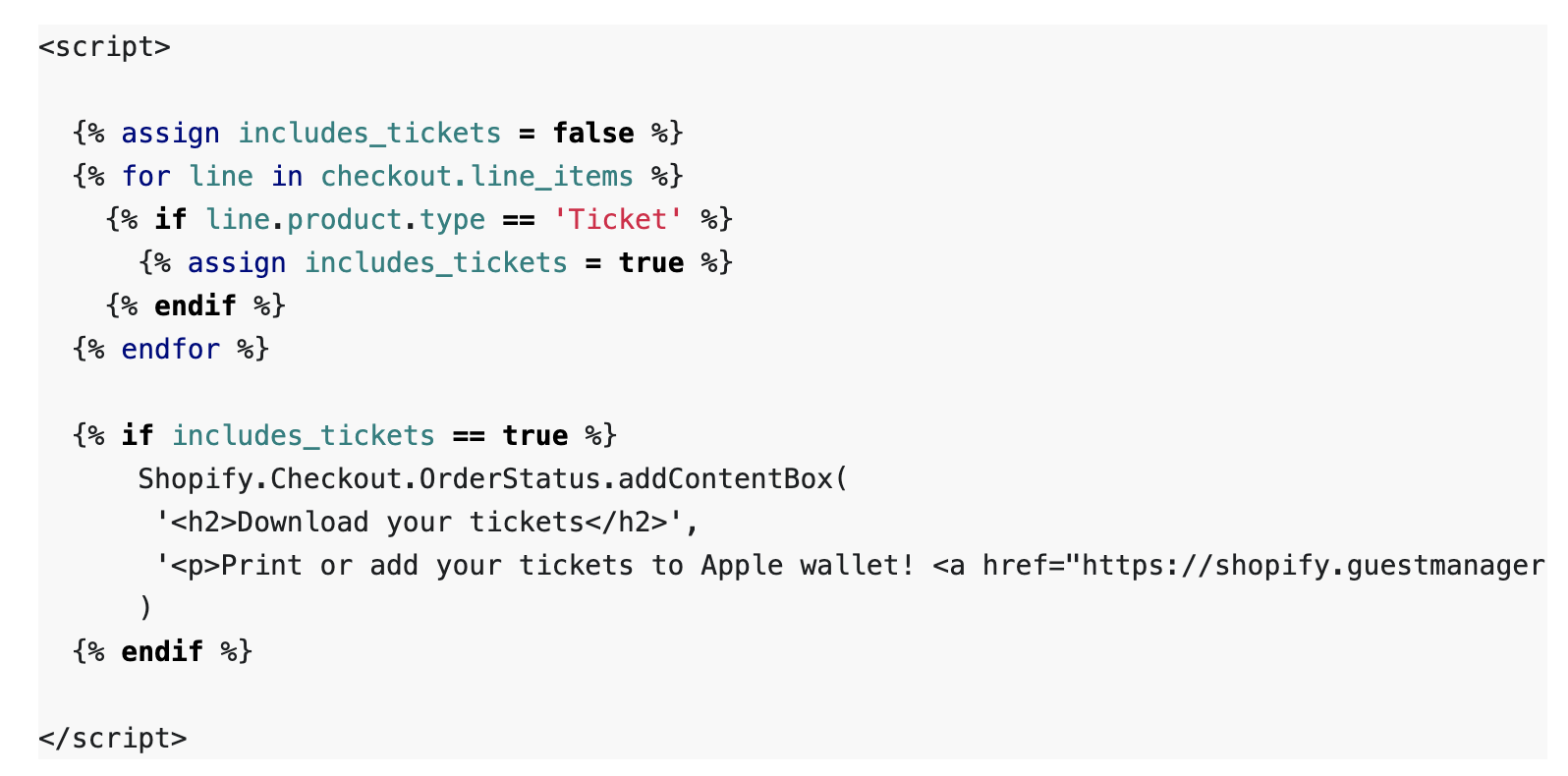
*The code begins with <script> and ends with </script>. Delete it all, from < to >
*This is the code to delete: